
۱۰ نکته برای طراحی یک وبسایت ایده آل (بخش اول)
بهتر است واضح صحبت کنیم: طراحی وب نوعی نظم و ترتیب خاص دارد که تبحر در آن زمان زیادی می طلبد. طراحی وب آنچنان سخت نیست، و زمینه ای است که با پیشرفت ثانیه به ثانیه ی تکنولوژی تکامل پیدا می کند، در نظر بگیرید که مردم بعد از پنج سال به داوینچی شکایت می کردند که مونالیزا پیر شده است.
“این مطلب شامل ۴ بخش است. در اینجا بخش اول را مشاهده می کنید”
طراحی وب چیزی است که تقریبا هرکسی که در قسمت مدیریت یک کسب و کار، مشغول است، با آن سروکار دارد، اما تنها افراد خبره در زمینه ی طراحی واقعا آن را درک می کنند. اگر می خواهید که یک طراحی عالی برای وبتان داشته باشید باید پایه و اساس آن را بیاموزید، لذا می توانید به آنچه می خواهید برسید. حتی اگر یک فرد حرفه ای را استخدام کرده اید تا طراحی صفحه تان را انجام دهد، هنوز به اطلاعات پیش زمینه ای نیاز دارید تا یک طراح وب با استعداد را از یک طراح حدوسط تشخیص دهید و به آنها توضیح دهید که می خواهید چه کنند.
می دانیم که برای افرادی که طراح نیستند سخت است ک بتوانند طراحی کل صفحه را انجام دهند، لذا ما این دستورالعمل پرکاربرد را که شامل پایه ها و اساس است برای شما آماده کرده ایم.
در اینجا ۱۰ نکته برتر که لازم است برای طراحی وب انها را بدانید آورده شده است (به علاوه ی بایدها و نبایدها)، که به سه قسمت تقسیم شده است: ترکیب بندی، زیبایی و عملکرد.
چه شما یک طراح استخدام کرده باشید چه خودتان بخواهید کار طراحی را انجام دهید، این ده پایه که برای طراحی نهایی وب آورده شده اند، را بررسی کنید.
ترکیب بندی
۱. درهم ریختگی ها را از بین ببرید
ابتدا، یکی از اشتباهاتی که افراد مبتدی در طراحی وب مرتکب می شوند را بیان می کنیم: یک صفحه ی نمایش شلوغ و درهم برهم. اکثر مردم لیستی از هرچیزی که می خواهند روی وب سایتشان دارند، و بدون اینکه بدانند کار درست چیست، تنها آن را روی صفحه نمایش قرار می دهند- و روی همان صفحه.

طراحی وب با slaviana
اساسا، هر عنصری که شما به طرح وبتان اضافه می کند باقی عناصر را نیز تحت تاثیر قرار می دهد. اگر عناصر حواس پرت کننده زیادی را اضافه کنید، کاربرتان نمی داند که به کجا نگاه کند، و شما انسجامتان را از دست می دهد. در مقابل اگر تنها المان های لازم را در صفحه بگذارید، آن المان ها قوی ترند، چرا که نیازی نیست که در چیزی با هم اشتراک داشته باشند.
فضای سفید بیشتر به معنی در هم ریختگی کمتر است، این موضوع در طراحی تمیز و ساده ی وب اهمیت دارد
-Slaviana
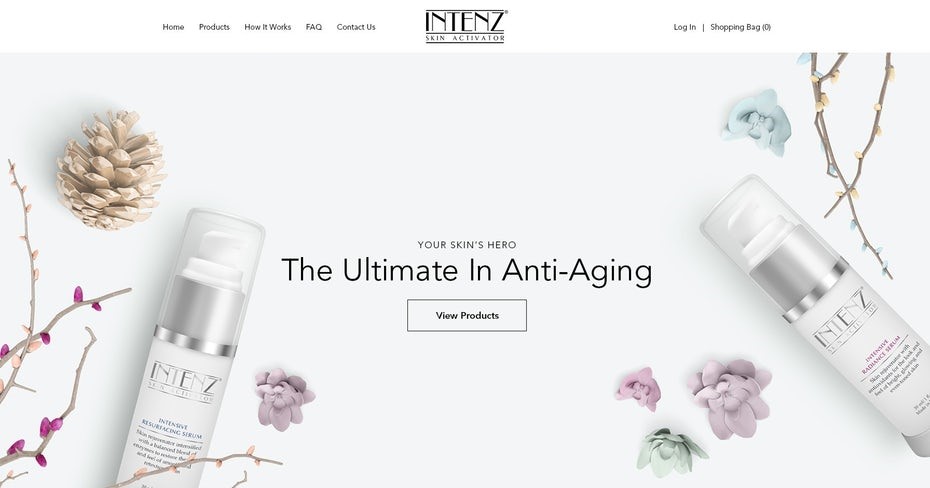
به صفحه اصلی در مثال Intenz نگاه کنید که توسط طراح سطح بالایی به نام Slaviana انجام شده است که چیزی جز موارد اصلی و مهم را در خود نگنجانده است: منوی ناوبری، لوگو، تگ لاین، فراخوان اصلی (CTA) و تصاویری پراکنده برای فضای اطراف که همه محصول را نمایش می دهند. البته آنها اطلاعات دیگری را نیز نمایش می دهند، اما آنها را بعدها نمایش می دهند، لذا صفحه شان زیاد شلوغ نمی شود. این معادل بصری سرعت است.
برای اینکه طراحی وب موثر واقع شود، طراحی باید ساده باشد. باید برای کاربران راه هایی شفاف و واضح وجود داشته باشد که بتوانند آنها را دنبال کنند. راه های متفاوت زیادی هستند که می توان به این مهم دست پیدا کرد (که بعضی از آنها در ذیل توضیح داده شده اند)، اما اولین مرحله ایجاد فضایی برای المان های اولویت بالاست که با پاک کردن المان هایی که اولویتشان کمتر است انجام می شود.
بایدها:
• اضافه ها را بردارید. سعی کنید موارد مهم در طراحی تان آورده شده باشد. اگر یک المان به تجربه تان چیزی اضافه نمی کند و یا آن را بهبود نمی بخشد، آن را پاک کنید. اگر یک المان می تواند روی یک صفحه نمایش دیگر باشد، آن را به انجا منتقل کنید.
• منوهای کشویی را کم کنید. منوهای کشویی (از بالا به پایین یا منشعب) برای کم کردن خوشه ها به درد می خورند، اما مشکلاتتان را ماسمالی نکنید. تا حد امکان، سعی کنید منوهای مخفی را در حد هفت تا نگه دارید.
نبایدها:
• از نوارهای لغزشی (اسلایدبارها) استفاده کنید. احتمالا بازدیدکنندگان جدید از آنها استفاده نکنند. به علاوه، اگر تمام عملیات در منوی ناوبری اصلی تان جا نمی شود، باید ساختار ناوبری تان را ساده کنید (پایین را ببینید)
• از اسلایدر استفاده کنید. تصاویر متحرک و جدید در اسلایدرها، حواس آدم را پرت می کنند و باعث می شوند که کنترلهای شما از نظر کاربر ضعیف به نظر برسند. بهتر است که همیشه بهترین تصاویرتان در ویترین بگذارید.
۲. از فضای سفید به اندازه کافی استفاده کنید
بعد از اینکه درهم ریختگی ها را پاک کردید قرار است چگونه این فضا را پر کنید؟ ایا درست است که پیشنهاد دهیم آن ها را با چیزی پر نکنید؟
طراحی وب توسط Hitron
ناوبری فضا (که آن را به نام فضای سفید نیز می شناسند)، یک عبارت فنی در هنرهای بصری برای ناحیه هایی در یک تصویر است که توجهی را به خود جلب نمی کنند. عموما، این فضاها همانند یک آسمان بی ابر یا یک دیوار تک رنگ، خالی و یا نانوشته اند. اگرچه که این کمی خسته کننده است، اما وقتی از آن استفاده ی هنرمندانه شود، فضای منفی جبران می شود و موضوع اصلی توی ذوق می زند، خوانایی بهتر می شود و راحت تر می شود که تصاویر را در آن گنجاند.
شعار من این است: سادگی همیشه بهتر است. توجه کاربر را فورا به آنچه که اهمیت دارد جلب می کند، هم چنین سادگی جذاب است.
-Hitron
در مثال Streamflow ، که توسط طراح سطح بالایی به نام Hitron انجام شده، تگلاین و فراخوان مرکز توجه اند، نه به این دلیل که زرق و برق دارند و درخشانند، بلکه به دلیل تمام فضاهای منفی اطرافشان. این صفحه فرود باعث می شود که کاربر بتواند کاری که شرکت می کند را به سادگی درک کرد و لذا می داند که بعد از این به کجای سایت برود. صفحات فرود شامل تصاویری زیبا از ابرها نیز هستند، اما به گونه ای ساده و هنری؛ یک ترکیب بندی هوشمنداهن با فضاهای منفی استراتژیک
بایدها:
• المان های مهمتان را با فضای منفی پوشش دهید. هرچه فضای منفی حول چیزی بیشتر باشد توجه بیشتری را به خود جلب می کند.
• از ایجاد طراحی های خسته کننده اجتناب کنید. دیگر المان های زیبایی همانند رنگ و نوع نوشتاری (تایپوگرافی) (زیر را ببینید) درصورتی که فضای منفی زیادی وجود داشته باشد می توانند جلوه های بصری را ضعیف جلوه دهند.
نبایدها:
• روی المان اشتباهی تاکید کنید. تنها المان هایی با اولویت بالاتر را با فضای منفی پوشش دهید. برای مثال اگر هدف شما تبدیل است، ایمیل یا فراخوان فروش را با فضای منفی پوشش دهید- نه لوگو یا جذب مشتری تان را.
• از پس زمینه های شلوغ استفاده کنید. اصولا، پس زمینه ها نباید زیاد توی چشم بیایند. اگر پس زمینه شما دارای فضای منفی زیادی نیست، توجه را از المان های مهم به سمت خودش جذب می کند.
“این مطلب شامل ۴ بخش است. بخش های بعدی را در مطالب آتی مشاهده خواهید کرد”
بخش دوم (به زودی)
بخش سوم (به زودی)
بخش چهارم (به زودی)





دیدگاه بگذارید