
۱۰ نکته برای طراحی یک وبسایت ایده آل (بخش سوم)
در بخش های قبلی ۵ نکته برای طراحی یک وبسایت ایده آل را خوانید.
“این مطلب شامل ۴ بخش است. در اینجا بخش سوم را مشاهده می کنید”
۶. برای ایجاد برندتان، تایپوگرافی تان (تعریف چیزی بصورت علائم ونشانه های رمزی) را بهینه سازی کنید.
در حالی که کلماتی که شما و یا نویسنده تان انتخاب می کند به شدت تاثیر گذارند، شما می توانید با دادن ظاهری مناسب به این کلمات تاثیرشان را بیشتر کنید.

طراحی وب توسط Studio Ubique
تایپوگرافی تمام جلوه های بصری متن را تحت الشعاع قرار می دهد، به خصوص فونت، البته المان های دیگری همانند اندازه، رنگ متن، سبک (ایتالیک، بولد و ..) و فاصله بین حروف، کلمات و خطوط نیز وجود دارند. تمام این ها روی سلسله مراتب جلوه های بصری تان و درکی که از برندتان شکل می گیرد تاثیر می گذارد.
تایپوگرافی می تواند از نظر بصری دلچسب باشد، اما اگر شما از فونت هایی استفاده کنید که حواس پرت کن باشند، خواننده شما قادر نخواهد بود روی چیزی که شما می خواهید بگویید تمرکز کند، و می تواند از سایت شما منزجر شود. ترکیب تایپوگرافی بولد (برجسته) با پیچ و خمی مینیمالیستی، کلید موفقیت شماست.
– Studio Ubique
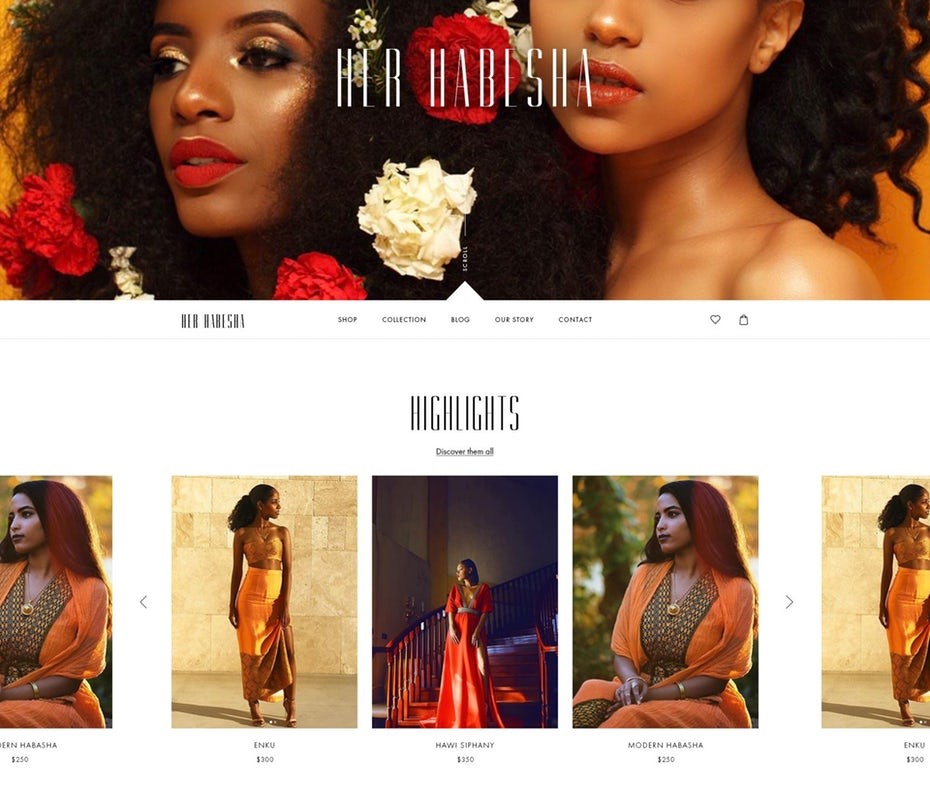
همانند رنگ ها و عکس ها، تایپوگرافی نیز متنوع است، لذا تایپوگرافی ای انتخاب کنید که بیشتر به درد برند شما بخورد و آن را کامل کند. برای اینکه کمی طراحی وب Her Habesha در بالا پیچیده شود، طراح آن Studio Ubique ، از یک تایپوگرافی برجسته و در عین حال کلاسیک برای عناوین استفاده کرده است. اما به این موضوع توجه کنید که تایپوگرافی چگونه تبدیل به sans-serif هایی مدرن، و نامتراکم در عناوینی شده است که زیر تصویر محصول قرار دارند تا تعادلی برقرار کند.
بایدها:
• از فونت های وب استفاده کنید. با وجود تنوع در فونت، به یاد داشته باشید از فونت هایی استفاده کنید که برای وب امن هستند و بتوانید آن ها را در بیشتر دستگاه ها و مانیتورهای کامپیوتر نمایش دهید. می توانید در اینجا یاد بگیرید که چگونه این فونت را شناسایی کنید.
• انواع مختلف را مورد مطالعه قرار دهید. آیا میداند Serif چیست؟ تایپوگرافی به شدت متفاوت و منحصربه فرد است، لذا می توانید اطلاعات کاملی از این پنج نوع فونت به دست آورید تا در زمینه آگاه شوید.
نبایدها:
• از فونت های زرق و برق دار استفاده کنید. فونت های پر نقش و نگار، و جلب توجه کننده، برای عناوین و کلمات مستقل مناسبند، اما وقتی بیش از حد استفاده شوند، حواس را پرت می کنند.
• برای هر چیز از یک نوع تایپوگرافی استفاده کنید. همانند مثال Her Habesha ، تایپوگرافی زمانی که متعادل استفاده شده، خوب عمل کرده است. از مجموعه های متفاوتی برای سربرگ ها، زیرسربرگ ها، و پیکره ی متن استفاده کنید و در کل سایت به استفاده از این مجموعه ها پایبند باشید.
۷. ناوبری ساده
در نهایت شما می توانید به سراغ عملکرد بروید. صحبت درباره ی عملکرد باید همیشه با ناوبری شروع شود، چیزی که اسکلت هر وب سایتی ست.

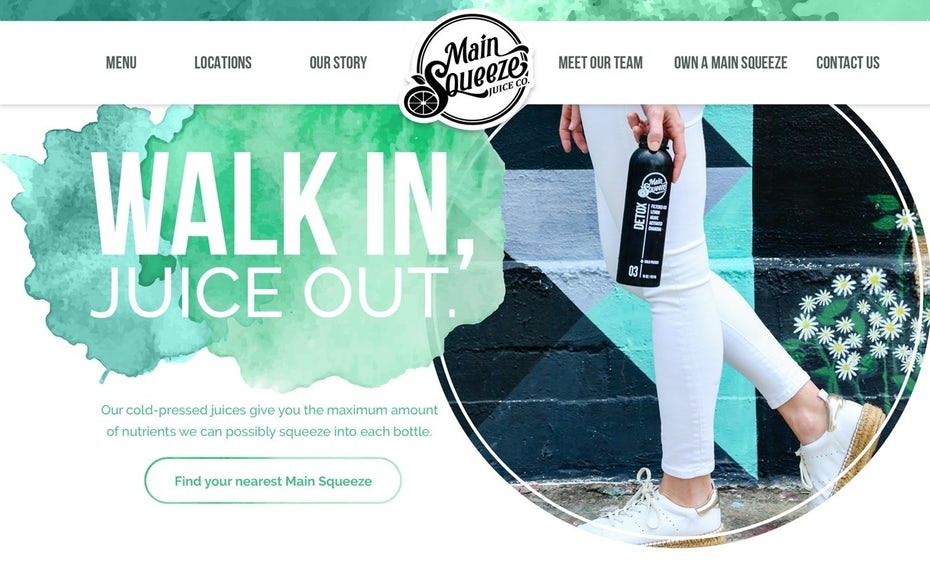
طراحی وب توسط martinthehorrible
هر کسی برای راه انداختن وب سایتش روش خودش را دارد. یک طراحی خوب وب، ناوبری را برای کاربران هدفش ارائه می دهد به گونه ای کاملا قابل درک باشد؛ هرچه کاربران کمتر در مورد آن فکر کنند، بهتر است.
اما این کار ساده ای نیست. با این موضوع شروع می کنیم که کل سایت باید چگونه سازمان دهی شود: چه چیزی در صفحه ی اصلی قرار می گیرد، چه چیزهایی در زیرصفحه ها قرار می گیرند، چه چیزی باید در منوی اصلی نمایش داده شود و چه چیزی نباید نمایش داده شود. هرکدام از این سوالات باید پیش از آنکه طراحی واقعی وب صورت بپذیرد، پاسخ داده شوند.
از آنجا، شما باید ناوبری تان را به گونه ای انجام دهید که استفاده از آن برای بازدید کنندگانتان راحت باشد، همانند مثال بالا.
بایدها:
• بین تعداد گزینه هایی که دارید، تعادل ایجاد کنید. گزینه های زیادی در اختیار کاربرانتان بگذارید، اما آن ها را سردرگم کنید. طبقه بندی های صفحه تان را به گونه ای سازمان دهی کنید که این اهداف را برآورده کنند.
• حول داده های واقعی کاربری ناوبری ایجاد کنید. بعضی از کاربران به هنگام خرید آنلاین کفش، در طبقه پوشاک و بعضی در طبقه ی زیورآلات به دنبال آن می گردند. گروه های کاربری متفاوت اولویت های متفاوتی دارند؛ ساختار ناوبری تان را بر اساس نحوه تفکرات کاربران و طبق داده هایی واقعی ایجاد کنید. در صورتی که امکانش را دارید، از کاربرانتان تست بگیرید.
نبایدها:
• قالب های غیرمعمول را آزمایش کنید. در حالی که آزمایش باعث می شود که ایده های خوبی به ذهنتان برسد، اما برای یک موضوع مهم همانند ناوبری پیشنهاد نمی شوند. به منظور اینکه نگذارید کاربرانتان تفکراتی سخت گیرانه داشته باشند، به رسوماتی پایبند باشید که کاربرتان آنها را درک کند: منوی ناوبری که در بالای سربرگ قرار داد، لوگویی که به صفحه اصلی لینک شده است، نوار جست و جو با آیکون ذره بین، و غیره.
۸. موبایل را در الویت قرار دهید.

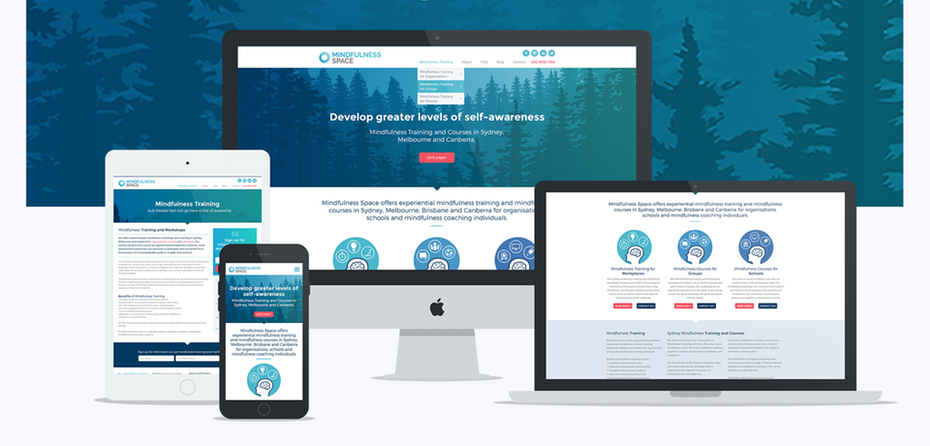
طراحی وب توسط Ink’d
افراد مسن تر (اما نه قدیمی)، طراحی وب را مختص صفحات نمایش دسکتاپ می دانند، اما حقیقت این است که افراد اغلب بیشتر جستجوهایشان را روی موبایل انجام می دهند. به همین دلیل است که شما باید اطمینان حاصل کنید که سایتتان برای موبایل نیز خوب طراحی شده است. این کار را نه به خاطر کاربرانتان، بلکه به خاطر گوگل انجام دهید؛ الگوریتم گوگل نمایش درست اطلاعات در موبایل را (رسپانسیو بودن) در رتبه بندی های جست وجوهایش لحاظ می کند.
“نمایش درست اطلاعات در موبایل” یعنی، سایت شما روی دستگاه هایی با صفحات کوچک به خوبی نمایش داده شوند. اگر وب سایت شما در دستگاه های موبایل برش می خورد و یا تصاویر در جای اشتباه قرار می گیرند، بازدیدکنندگان شما از وب سایت شما تجربه خوشایندی را به یاد نمی سپارند. به علاوه ی صفحات نمایش کوچک، دستگاه های موبایل نیز دارای دستورالعمل های طراحی جدیدی می باشند، از جمله کنترل هایی همانند “اهرم ها (سوئیپها)”، لذا فکر نکنید نسخه طراحی دسکتاپ شما به صورت یکپارچه روی موبایل ظاهر می شود.
این روزها، بسیار مهم است که موبایل را در اولویت قرار دهید. افراد از طرح های موبایل، نسبت به نسخه های دسکتاپ، به طور متفاوتی استفاده می کنند، لذا اینکه وب سایت شما روی موبایل چه عملکردی دارد، به طراحی موثر شما بستگی دارد. به یک طراحی تر و تمیز و مینیمال، تمرکز کنید و درهم ریختگی ها را حدف کنید تا کاربران شما راحت تر روی محتوا تمرکز کنند.
– Ink’d
نسخه ی موبایل شما باید از همان اول در اولویت قرار بگیرد. اما این بدان معنی نیست که شما نسخه ی دسکتاپتان را نادیده بگیرید. وب سایت شما باید در کل خوب به نظر برسد، مهم نیست که مردم از چه دستگاهی برای دیدن آن استفاده می کنند. به طراحی بالا که توسط Ink’d ایجاد شده، نگاهی بیاندازید تا متوجه شوید در طراحی هم تنوع وجود دارد و هم این طراحی در صفحات نمایش کوچک و بزرگ خوب ظاهر می شود.
بایدها:
• اول نسخه موبایل را طراحی کنید. به هنگام طراحی نسخه موبایل، به دلیل فضای محدود در صفحه ی نمایش، موارد مهم را بگنجانید. بهتر است که ابتدا از عهده ی طراحی نسخه موبایل بربیایید و سپس المان هایی را به نسخه ی دستکتاپ اضافه کنید، تا اینکه بخواهید اول نسخه ی دسکتاپ را طراحی کنید و بعد المان هایی را حذف کنید
• دستگاه ها را بر اساس داده های کاربری اولویت بندی کنید. دستگاه های “موبایل” یک عبارت چتری است، اما انواع متفاوت تلفن و تبلت، صفحات نمایش و ملاحظات فنی متفاوتی دارند. به داده های کاربری رجوع کنید تا ببینید بازدیدکنندگان شما بیشتر از چه دستگاهی استفاده می کنند، سپس آن ها را در طراحی اولویت بندی کنید.
نبایدها:
• از سایت های m.dot استفاده کنید. پیش از آنکه طراحان بدانند، موبایل از دسکتاپ پیشی می گیرد، این سایت های موبایل که دارای “m.” در url شان هستند، یک راه حل ابتدایی برای طراحی های مختص موبایل بودند. امروزه لود آن ها آهسته تر است و به سئو آسیب می رساند. بهترین گزینه طراحی یک سایت است که روی تمام دستگاه ها جواب دهد.





دیدگاه بگذارید