
۱۰ نکته برای طراحی یک وبسایت ایده آل (بخش دوم)
در بخش قبلی دو نکته برای طراحی وبسایت ایده آل را خواندید.
“این مطلب شامل ۴ بخش است. در اینجا بخش دوم را مشاهده می کنید.”
۳. با سلسله مراتب تصاویری که ایجاد می کنید، چشمان کاربرانتان را هدایت کنید.
اگر استفاده از یک عبارت فنی همانند “فضای منفی” زیاد به شما فاز نمی دهد، درباره ی “سلسله مراتب جلوه های بصری” چه نظری دارید؟ این عبارت به استفاده از المان های متفاوت بصری همانند اندازه یا جایگاه برمیگردد تا روی آنچه که کاربرانتان اول، دوم یا آخر از همه می بینند تاثیر بگذارد. نمایش یک عنوان بزرگ و پررنگ در بالای صفحه ی وب و نمایش اطلاعات ریزی در پایین صفحه یک مثال خوب از استفاده از سلسله جلوه های بصری ست تا المان های معینی را نسبت به دیگر المان ها اولویت بندی کنیم.

طراحی وب توسط Canvas Creation
طراحی وب تنها محدود به آنچه که در وبسایتتان اضافه می کنید نیست، بلکه درمورد چگونگی افزودن آن نیز هست. دکمه های دعوت به اقدام را در نظر بگیرید؛ اینکه آنها خیلی ساده در صفحه قرار بگیرند، کافی نیست؛ طراحان حرفه ای آنها را آگاهانه روی صفحه قرار می دهند و رنگهای پررنگی به آنها می دهند تا برجسته نمایش داده شوند و متنی وسوسه انگیز نیز به آن اضافه می کنند تا کاربران را تشویق به کلیک کنند. المان هایی همانند اندازه، رنگ، جایگاه و فضای منفی همه می توانند باعث افزایش تعامل شوند و یا کاهش آن.
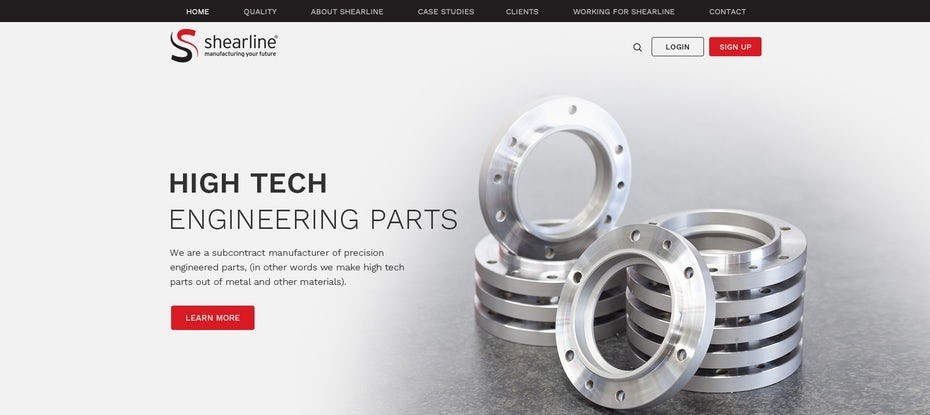
صفحه ی اصلی Shearline را در بالا در نظر بگیرید که سه المان را در اولویت قرار داده است: عنوان، تصویر محصول و فراخوان. هر چیز دیگری منوی ناوبری، لوگو، متن توضیحی همه جزو فرعیات می باشند که بعد به چشم می آیند. این یک انتخاب آگاهانه است که توسط طراح صورت می گیرد، که در قالب کاربرد هوشمندانه ی اندازه، رنگ و جایگاه، نمایش داده می شود.

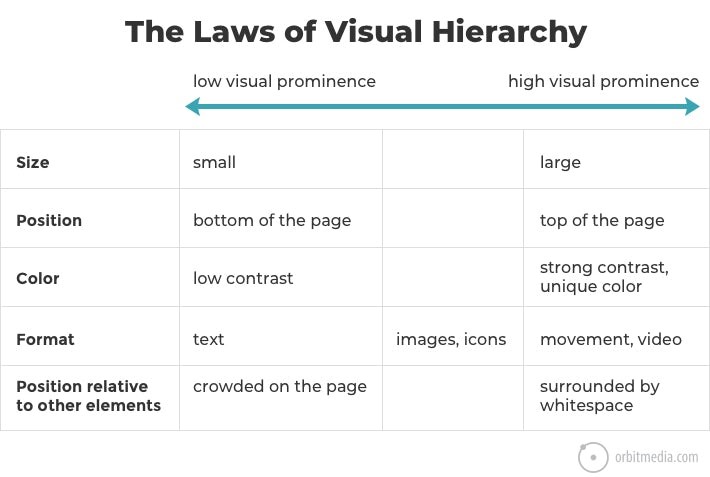
جدولی که بنیان های سلسله مراتب جلوه های بصری را توضیح می دهد توسط Orbit Media Studios
این جدول را از Orbit Media Studios نگاه کنید تا بدانید چگونه باید توجه را جلب یا دفع کنید. این در واقع نوعی ساده سازی بیش از حد یک موضوع پیچیده است، اما برای درک اصول اولیه خوب است.
بایدها:
• طراحی تان را قابل پویش انجام دهید. بیشتر کاربران هر کلمه ی صفحه را نمی خوانند. آنها حتی هرچیزی که در صفحه هست را نمی بینند. طوری طراحی را انجام دهید که اولویت ها در بالا قرار بگیرند و نتوان آنها را انکار کرد.
• جایگزین های متعددی را امتحان کنید. به این دلیل که سلسله مراتب جلوه های بصری می تواند پیچیده باشد، گاهی سعی و خطا بهتر جواب می دهد. چند نسخه ی متفاوت ایجاد کنید (مدلها) و آنها را به افراد جدیدی نشان دهید تا ایده های متفاوتی بگیرید.
نبایدها:
• از المان های رقابتی استفاده کنید. سلسله مراتب جلوه های بصری ترتیب دارد: اول این، بعد آن. ببینید که هرکدام از المان های اصلی شما چقدر توجه دریافت می کند لذا چشم کاربران شما به سادگی یک مسیر واضح را دنبال می کند.
• افراط کنید. بزرگ کردن المان ها یا نمایش تعداد زیاد رنگ هایی متناقض، تاثیر سوء دارد. تا جایی که می توانید از تاکتیک های جلب توجه استفاده کنید، نه بیشتر.
۴. رنگ هایتان را با استراتژی انتخاب کنید.
اکنون که با مفاهیم یک ترکیب بندی خوب آشنا شدید، بهتر است در مورد مشخصات آن ترکیب بندی صحبت کنیم. از رنگ، که یک ابزار قوی برای هر طراح می باشد، شروع می کنیم.

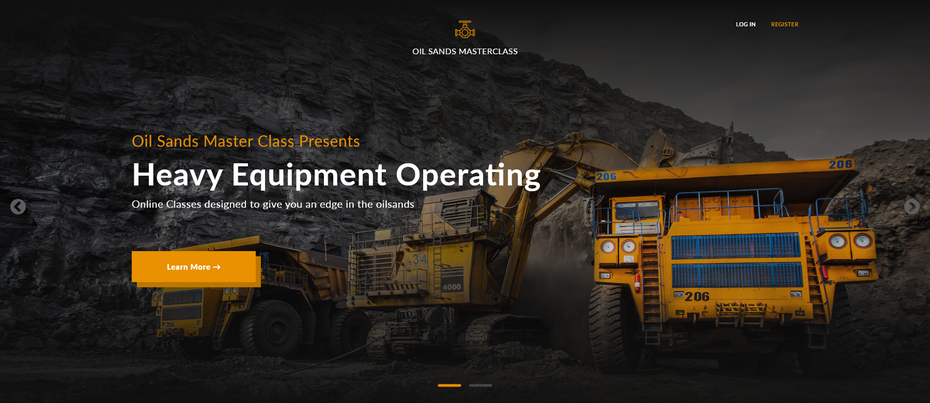
طراح وب توسط Desinly
هر رنگ دارای مفهوم احساسی متفاوتی است. اگر هویت برند شما، مشتاق و انرژی زاست، رنگ قرمز تند نسبت به آبی بیحال بهتر است. جدا از انتخاب بهترین رنگ برای نمایش برندتان، باید به خوبی از آنها استفاده کنید، همانند ایجاد تناقض بین رنگ ها به منظور ایجاد یک سلسله مراتب بصری.
برای استفاده موثر از رنگها در طراحی وب، باید درک کنید که رنگ ها چگونه شکلدهی می شوند و چه ربطی به هم پیدا می کنند. هماهنگی و توزان، کلید موفقیت است.
-Desinly
به طراحی Desinly که از رنگ نارنجی در طراحی وبش برای Oil Sands Masterclass استفاده کرده است نگاه کنید. اول اینکه رنگ نارنجی یک انتخاب هوشمندانه بوده است چرا که اغلب در تجهیزات سنگین عملیاتی ای استفاده می شود که شرکت استفاده می کند. جدا از آن، جفت کردن رنگ نارنجی با پیش زمینه سیاه، باعث شده است که برجستگی آن بیشتر نمایش داده شود. آنها هم چنین از رنگی مشابه به صورت منسجم استفاده می کنند تا کلمات کلیدی و دکمه ها را برجسته کنند، به علاوه آنها آن را در تصویر پس زمینه ادغام کرده اند.
بایدها:
• از یک سلسله مراتب رنگی استفاده کنید. از یک رنگ برای هر المان اصلی تان (اول)، هایلایت ها (دوم)، و دیگر المان هایی که اهمیت کمتری دارند (پس زمینه) استفاده کنید.
• به طرح هایی منسجم پایبند باشید. زمانی که از یک پالت رنگ استفاده کردید، به همان پایبند باشید. رنگ های اول، دوم و پس زمینه تان را در کل سایت منسجم نگاه دارید.
نبایدها:
• رنگهای شخصی مورد علاقه تان را انتخاب کنید. رنگ ها روی بازاریابی تاثیر اثبات شده ای دارند. در مورد نظریه رنگ ها تحقیق کنید و فرصت برندینگتان را از دست ندهید.
• رنگها را در کنار هم قرار دهید. انتخاب منطقی رنگ ها کافی نیست؛ آنها هم چنین باید بهم نیز بیایند. رنگ بنفش و قرمز شاید برندتان را خوب نشان دهند، اما وقتی کنار هم قرار می گیرند، اثرشان را از دست می دهند و طراحی نهاییتان را بدقیافه می کنند.
۵. در عکس گرفتن خساست به خرج ندهید.

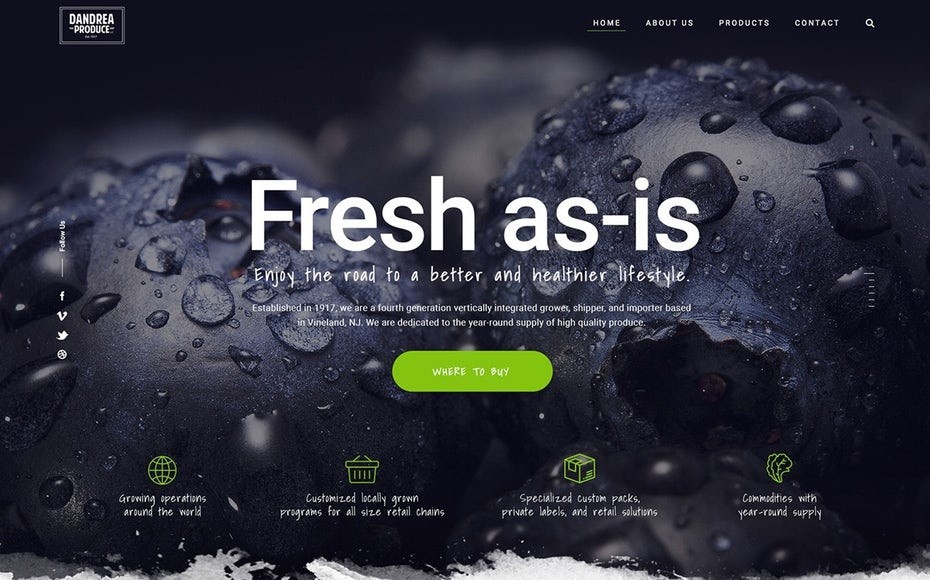
طراحی وب توسط JPSDesign
اگرچه که این موضوع اختیاری ست، در صورتی که تصمیم بگیرید که در دنیای واقعی عکاسی کنید و آن را در طراحی وب خودتان قرار دهید، اطمینان حاصل کنید که درست این کار را انجام دهید. یک عکاسی موثر و مفهومی، می تواند اهداف کسب و کاری شما را برآورده کند، اما عکس هایی با کیفیت ضعیف به شما پشت پا می زنند.
با عکس برداری بین برندینگ و مفهوم، ارتباطی به وجود می آید. عکسبرداری باعث به وجود آمدن تضاد می شود، توجهات را جلب می کند و حتی چشم ها را به بخش بعدی صفحه جذب می کند.
– JPSDesign
عکس برداری در طراحی وب، ازدستورالعمل های مشابهی در زمینه ی یک عکسبرداری خوب پیروی می کند. یک تصویر فوق العاده که در یک گالری هنری آویزان شده است می تواند به همان اندازه در وب سایت نیز فوق العاده به نظر برسد، اما حالت، سبک و موضوع آن باید با وب سایت شما همخوانی داشته باشد. تنها به عکس وسوسه انگیز JPSDesign در بالا نگاهی بایندازید. آن زغال اخته ها در هر صورت خوشمزه به نظر می رسند، اما در وب سایت یک فروشگاه بیشتر موثر واقع می شوند.
بایدها:
• از عکس های افراد واقعی استفاده کنید. تصاویر افراد کاربران را بیشتر متعامل می کند- به خصوص تصاویری از کارمندان واقعی یا مشتریان واقعی تان.
• جو مناسبی را به وجود آورید. عکسبرداری تنوع سبکی زیادی دارد، لذا از عکسهایی استفاده کنید که بهتر هدف وب سایت شما را بازتاب کند. اگر می خواهید وب سایت بشاشی داشته باشید، از تصویر افراد خنده رو استفاده کنید.
نبایدها:
• از تصویرهای استوک آشکار استفاده کنید. عبارت موثری که اینجا به کاربرده شده است “آشکار” است. تصویربرداری استوک مفید است، اما تنها در صورتی که کاربران متوجه استوک بودن آن نشوند.
• از رزولوشن پایین استفاده کنید. این عصر، عصر توضیح است، لذا تصاویر با رزولوشن کم، باعث می شوند برند به نظر قدیمی و ناموفق بیاید. نکته: از یک نرم افزار فشرده ساز برای کاهش سایز فایل های بزرگ استفاده کنید تا بتوانید به آنچه می خواهید برسید.
“این مطلب شامل ۴ بخش است. بخش های بعدی را در مطالب آتی مشاهده خواهید کرد”
بخش اول
بخش سوم (به زودی)
بخش چهارم (به زودی)





دیدگاه بگذارید